GOAL
- This dashboard is designed to assist admins from various divisions in configuring services, managing transactions, and overseeing both admin and merchant accounts.
CHALLENGE
Designing the Flash Mobile Back Office Dashboard presented several key challenges. First, we needed to create a flexible design to accommodate changing service requirements with each sprint. The design had to adapt without disrupting the admin’s experience as the dashboard user. Second, we had to ensure an efficient design, given the large amount of data that admins from various divisions need to display and manage.
PROCESS
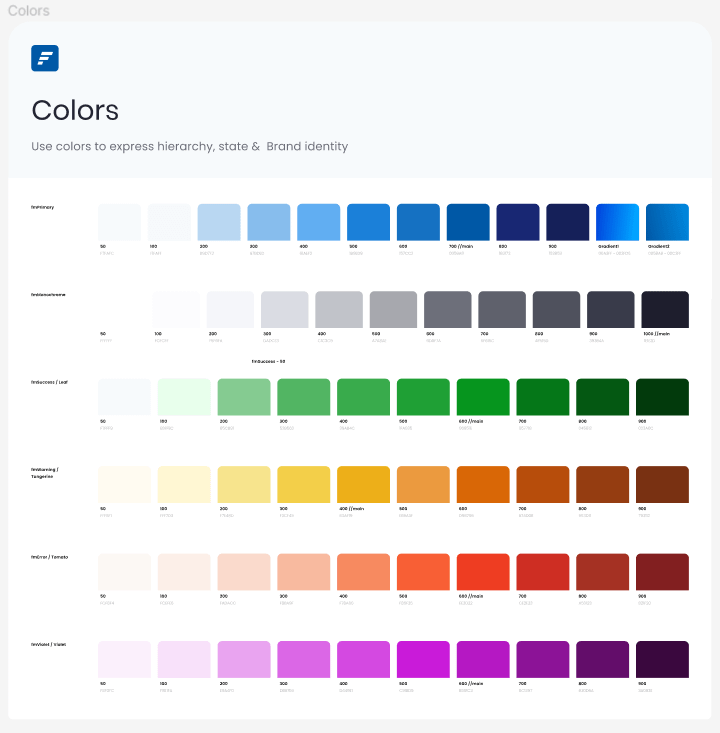
By adhering to the existing branding style, the landing page design prioritized readability, modernization, and technology.


The design process included several steps:
- Initiation: After receiving a clear brief from the Product Manager, we conducted fast sketching to determine if the target design aligned with the PM’s requests.
- Research: We used observation and surveys as references and conducted brainstorming sessions for the intended design.
- Wireframing: To save time and brainstorm design ideas, wireframes were created first. During this phase, we also communicated with developers to ensure the feasibility of the designs.
- Hi-Fidelity Design & Prototyping: After confirming the feasibility of the design, hi-fi designs and prototypes were created for each flow.
- Testing: Usability testing was conducted with target users, generating feedback for design iterations.
WIREFRAME
Examples of wireframes created for each flow.

DELIVERIES
Examples of mockups created for each flow provided to developers.
