GOAL
- This website project was created as an MVP to raise public awareness about HealthyGo Catering, which had just launched at the time.
- To presents clear information about the menu and catering packages.
- Serves as a communication stream where users can directly make purchases from the website and be redirected to WhatsApp.
CHALLENGE
The process of creating the HealthyGo website faced several challenges. First, the client only wanted to display the menu and price list, so we needed to create a simple layout that was easy to read yet attractive to users. The second challenge was to ensure that the design remained engaging and consistent throughout the order flow, as the ordering process was conducted via WhatsApp.
PROCESS
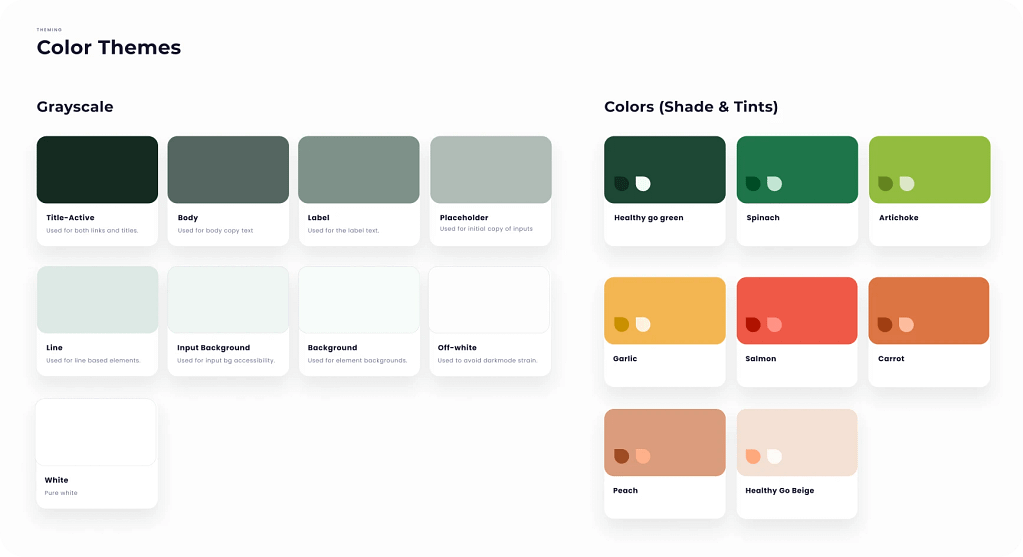
Based on the challenges mentioned, the website design was created to align with the Branding Identity provided by HealthyGo, using consistent visual elements that matched the given branding.


The design process involved several steps:
- Initiation: After receiving a clear brief from the client regarding the target market, client values, branding, and website goals, we conducted more in-depth research.
- Research: We used competitor analysis to explore the design and approach of competitors to understand how other healthy catering services present information online.
- Wireframing: Wireframes were created to ensure the design met the client’s requests and the developer’s capabilities.
- Hi-Fidelity Design & Prototyping: After confirming the feasibility of the design, hi-fi designs and prototypes were created for each flow.
- Testing: Usability testing was conducted with target users and the client. After collecting feedback, we performed iterations and final revisions before the website was developed.
WIREFRAME
Examples of wireframes were created to determine the best design options.
